Axure
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具。学会使用Axure几乎是每个产品人的必备技能。
学习Axure之前,我们需要了解几个名词:
- 低保真原型:低保真原型一般是一个能简单交互的线框模型,表达了产品的大致框架。
- 高保真原型:接近产品最终形态的,有细致交互细节的原型,也称为视觉稿。
Axure界面
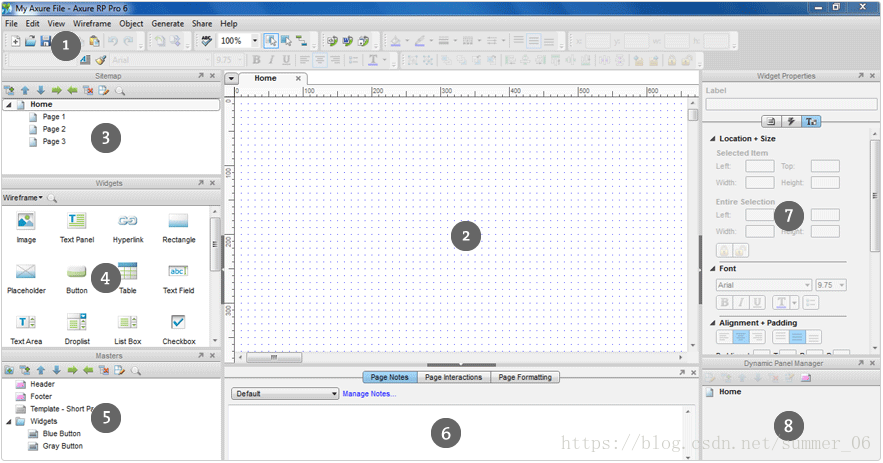
 Auxure的界面大致分为8个区域:
Auxure的界面大致分为8个区域:
- 主菜单工具栏 放置了一些常用的工具图标,几乎每个软件都会有这样的工具栏,不用多解释。
- 主操作界面 绘制产品原型的操作区域,我们通过把需要用到的元件拖到这个区域进行原型设计。
- 站点地图 我们设计的页面文件都放在这个位置,可以在这里增加、修改、查看、删除以及调整页面顺序和页面之间的关系。
- 元件库 这里存放了Axure自带的所有组件和部件,供我们拖动以完成原型设计。
- 母版管理区 母版就是一个经常被复用的模块,我们将之设置为母版,那么在每一个页面设计时,只要将该母版拖动到该页面上即可,不用再重新设计。而母版管理区就是用来管理母版的,可以创建,删除母版。
- 页面属性区 在这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面的一些行为。
- 元件属性区 在这里可以设置选中元件的标签、样式、添加与该元件有关的注释,设置该元件的行为等。
- 动态面板区域 在这里可以操作动态面板。
Axure元件
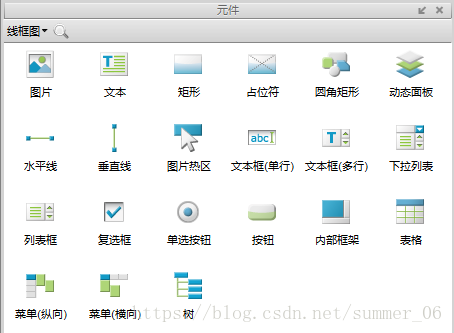
Axure元件库的元件非常多,需要在使用过程中慢慢了解,在这里我只介绍我使用到的一些元件。

-
图片 图片元件就是给我们放置图片的区域,Axure会自动提示将大图片进行优化。
-
文本 用于给页面上加上文本。
-
矩形 矩形的用途非常广泛,可以用来做背景,用来做按钮,也可以用来放置文本。
-
圆角矩形 和矩形差不多,用途广泛,
-
动态面板 一个非常重要的元件,但是也稍微比较复杂。可以用来实现滚动ppt显示的效果。
-
文本框 用于给用户输入文字的区域,比如用户名,密码等。
-
按钮 用于选择的按钮。
因为网上找的图Axure版本比较旧,还有个很重要的元件没有显示,它是后来加上的一个元件 - 中继器(repeater)

- 中继器 中继器中文名不好理解,英文名repeater一看就懂,就是用来帮助我们减少重复性工作的。这个元件的用法非常多样,大家可以自行去查相关的文章。
Axure事件
事件是Axure里面很重要的部分。只有我们学会怎么编辑这些事件,才能够做出交互效果。下面我介绍一些比较常用的事件。
-
OnClick:鼠标点击事件 这个可以说是用得最最最多的事件了,几乎就没有用不到它的地方。字面意思简单明了,这是代表鼠标点击时候要发生的事件。
-
OnMouseOver:当光标在上面时 这个也是我用得比较多的一个事件,主要用于做出更好的页面交互效果,可以决定当鼠标在一个元件上时,它的样式发生怎么样的改变。
-
OnPanelStateChange:状态改变时 这个事件针对动态面板,当动态面板的状态改变时触发。借助这个事件,我们可以做出很多生动的页面效果。
Axure基本操作
Axure官方有一份很棒的快速入门教程,叫做”Axure核心训练教程”。基本上跟着这个教程做一遍,就能了解到大部分常用的Axure操作。并且整个教程做下来应该也就一个小时左右,感兴趣的同学可以自己去搜搜看,有中文翻译版。 这里我只附上英文版的教程网址:Axure core tutorial